What is Image Compression in Digital Image Processing?

Image compression in digital image processing is a technique used to reduce the size (in bytes) of an image file while maintaining an acceptable level of image quality. This reduction in file size is achieved by removing redundant or unnecessary data from the image, which can significantly decrease storage space and transmission bandwidth requirements. Image compression is crucial in various applications, including digital photography, web development, video streaming, and medical imaging.
Before we further dig into Image Compression, lets talk about how the image is stored on the disk;
What is an Image?
An image is a visual representation or depiction of an object, scene, concept, or information. It is typically a two-dimensional (2D) representation that can be perceived by the human visual system. Images can take various forms, including photographs, paintings, drawings, graphics, and digital representations. They are used for various purposes, such as communication, artistic expression, documentation, and data visualization.
According to the Wikipedia;
An image is a visual representation of something. An image can be a two-dimensional (2D) representation, such as a drawing, painting, or photograph, or a three-dimensional (3D) object, such as a carving or sculpture.
https://en.wikipedia.org/wiki/Image
How image is stored on the disk?
In the context of digital technology, images are often stored as a collection of pixels, with each pixel representing a tiny, discrete unit of color and brightness. These pixels are arranged in a grid, and the combination of their colors and positions creates the overall visual representation. A pixel (short for picture element) represents one colour. An image with a resolution of 1024 by 798 pixels has 1024 x 798 pixels (817,152 pixels).
Common image file formats include JPEG, PNG, GIF, WebP, and BMP, among others.
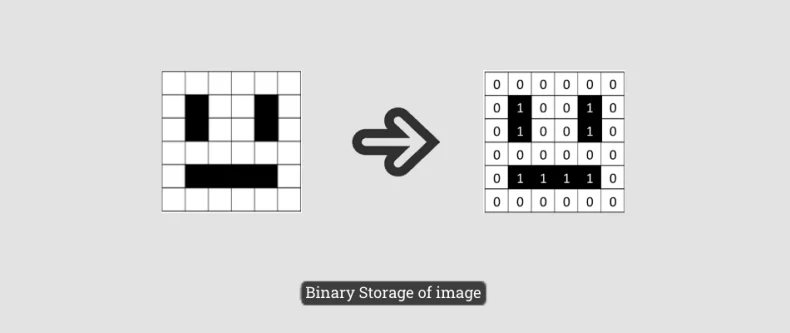
To better understand deeply, lets focus on a simple black and white image having a smily face on it. Data on the computer only works in the form of zero (0) & one (1). If we represent white as a zero (0) and black as a one (1), then you will see something like below;

Image also contains metadata that describes about the information about the image. Lets divide this metadata into 2 parts.
- Techical Metadata
- In order for the computer to correctly display the image, the computer needs to know the following things:
- Height and width of the image – so each line of the image starts in the correct place.
- Colour depth – so the correct number of bits are used to represent the colour of each pixel.
- Resolution – so the image displays at the correct size.
- In order for the computer to correctly display the image, the computer needs to know the following things:
- Descriptive metadata
- All of this extra piece of information metadata of the image. These are the essential metadata parts. But coloured images or image taken by camera may also contain other metadata like;
- Time – when photo was taken
- Geo – the place where photo was taken
- Focal length – camera focal length
- Image creator – name of the image creator
- Captions
- Title
- All of this extra piece of information metadata of the image. These are the essential metadata parts. But coloured images or image taken by camera may also contain other metadata like;
Both of the metadata is stored along the image data in the form of binary on the disk.
What is Image Compression?
So to remove irrelevant metadata & redundant data from the image, and redrawing the image in such a way that it does not lose the quality is called image compression. Once we have removed the irrelevant data from the image array, it will take less amount of bytes while storing on the disk as well as in the memory of computer. Different type of algorithms are used in the programming to perform image compression. Each of the algorithm may apply different type of image compression on the image.
There are two primary types of image compression:
- Lossless Compression: Lossless compression techniques reduce the file size without any loss of image quality. When the compressed image is decompressed, it is bit-for-bit identical to the original image. Common lossless compression algorithms include Run-Length Encoding (RLE), Lempel-Ziv-Welch (LZW), and the widely used DEFLATE algorithm, which is employed in formats like PNG and GIF. Lossless compression is suitable for scenarios where image quality preservation is paramount, but it may not achieve as much compression as lossy techniques.
- Lossy Compression: Lossy compression involves a trade-off between image quality and file size. These techniques remove some data from the image, which can result in a loss of detail or a decrease in image quality. The extent of this loss is determined by the compression parameters set by the user or the compression algorithm. Common lossy compression formats include JPEG (Joint Photographic Experts Group), which is widely used for digital photography, and various video codecs, such as H.264 and H.265. Lossy compression is more suitable when a balance between file size and image quality is acceptable, as in the case of photos shared online.
Why Image Compression is needed?
Image compression is essential for various reasons. The main reason can be to save bandwidth while serving images online.
The speed at which a website loads is based on two things: the speed of the internet connection and the amount of data stored within the website. While we can’t control the former; we can control the latter. By reducing the size of images that will be placed on our website, we also reduce the total data that needs to be loaded each time a viewer visits it. Compressing images is essential for a fast website which will hold the user’s attention.
Here are the main reasons to “Why Image Compression is needed?”;
- Saves space: Compressed images require less storage space, which is beneficial for archiving large collections of images and optimizing disk space.
- Easy to transmit: Smaller image files are quicker to upload and download, making image sharing and website loading times faster.
- Saves bandwidth: Reduced file sizes are crucial for efficient data transmission, which is essential for applications like video streaming and video conferencing.
- Reduce loading time: Compressed images are essential for mobile applications and websites, where fast loading times and efficient use of mobile data are critical.
- Medical Imaging: In medical imaging, compressed images help reduce storage and network transfer requirements while maintaining diagnostic quality.
How to compress images?
Well, now you know the importance of the compressed images. Here comes the question, how you can compress the image. Choose lossy or lossless image compressor to compress you images. The choice between lossless and lossy compressor depends on the specific use case and the importance of image quality.
Lossless compressor is preferable when quality preservation is essential. And most of the time we do not want to compromize on the quality of the image but need to reduce the file size. So in this use lossless image compressors.
There are several offline & online tools, website & apps that allow to compress images in both ways.
Lossless Image Compressors
Use classtools24 image compressor to compress image when you do not want to lose quality of the image. This tool offers lossless image compression with high quality compression ratio.
It also offers online image compressor tool that supports majority of the image formats, including WebP, PNG, JPG, AVIF, GIF or SVG images.
It provides lossless compression, allowing users to get compressed image without losing image quality.
Classtools24 allows to drag and drop image to instantly compress the image without clicking/pressing the browse button. You can see the real time progress of each image as classtools24 image compressor displays the not only the progress of image uploading but also compressing and zipping.
One of the best feature is it allows to upload images in bulk that start compressing asynchronously and download back as a zip file instead of downloading each compressed image.
Lossy Image Compressors
Use Optimzilla to compress image when you want to reduce image size regardless of losing quality. Optimizilla (optimizilla.com) is an easy-to-use online image compressor designed for JPEG and PNG files.
It allows you to adjust the compression level for each image separately, providing a fine level of control. The website provides a side-by-side preview of the original and compressed images for visual comparison.
Verdict
Image compression is a method employed in the realm of digital image processing to diminish the file size of an image while preserving an adequate image quality. This size reduction is accomplished by eliminating redundant or superfluous data from the image, resulting in a noteworthy reduction in storage capacity and transmission bandwidth demands.
So its very important to use image compression to only save disk space but also bandwidth which also saves data usage for the end user.